App ratings and reviews are critical factors in driving more downloads after your app is live on the Play Store. To do this, we typically ask users to rate the app by displaying a popup with a few buttons and referring them to the Google Play Store. With this user experience, there’s a potential the user won’t return to our app after being redirected to the Play Store. It’s also tough for a new user to rank the app on Google Play.
Luckly google provided an API called In-App Review to show the rating widget in the app itself without user leaving the app.
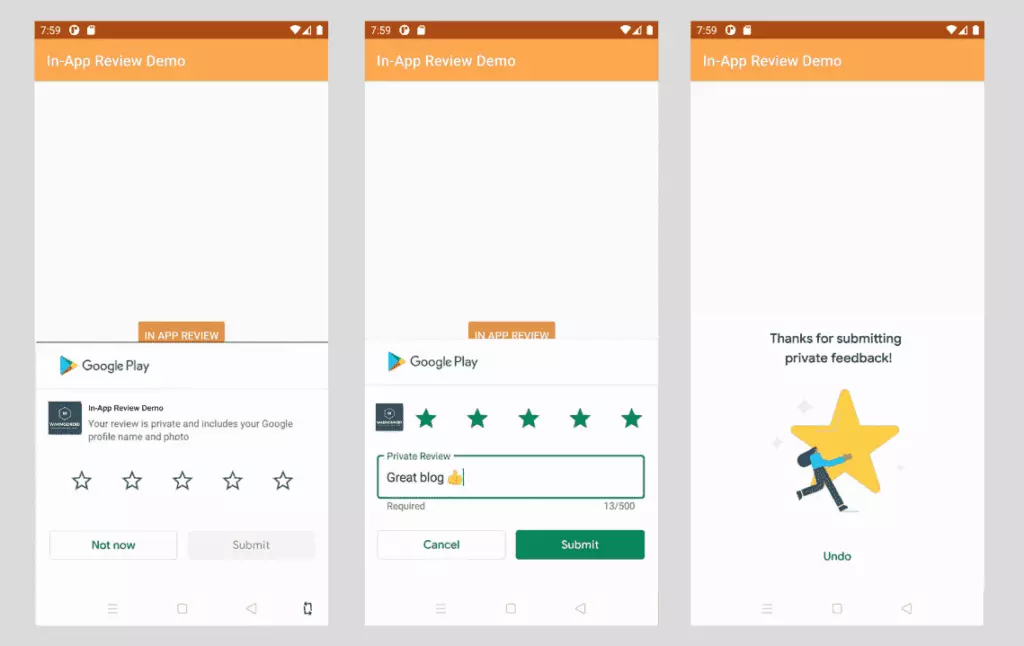
The In-App Review is part of play core library. Once the widget is integrated, we can see the rating widget displayed in the same app in a bottom sheet.

Good to know
- In-app review works only on android devices running Android 5.0 (API level 21) or higher that have the Google Play Store installed.
- The in-app review API is subject to quotas. The API decides how often the review widget should be shown to user. We shouldn’t call this API frequently as once user quota is reached, the widget won’t be shown to user which can break the user experience. You can read more about Quotas here.
- The review flow will be controlled by API itself. We shouldn’t try to alter the design or place approrpiate content on top of the widget. You can read more about Design Guidelines here
- The review flow doesn’t indicate whether user has reviewed the app or not, even it won’t tell us whether the widget has shown to user or not.
Integrate in-app review API
Integrating In-App review is very simple. It can be achived with very minimal code. Let’s see how to integrate it.
The In-App review API is part of Play Core API, so you have to include the library in your app’s build.gradle. Here I am adding material library as well as I want to show fallback rating dialog if there is any error in in-app review API.
app/build.gradle
// Play core library
implementation "com.google.android.play:core:1.8.0"
// optional material library to show the fallback rate us dialog
implementation "com.google.android.material:material:1.3.0-alpha02"The next step is creating the instance of ReviewManager interface. This class provides necessary methods to start the review flow.
- Once the new instance is created, we need to call requestReviewFlow() task which returns the ReviewInfo object upon on successful completion.
- Using the ReviewInfo object, we need to call launchReviewFlow() method to start the review flow.
- For some reason, if the requestReviewFlow fails, we can launch the usual Rate App dialog that redirects user to playstore app.
- Below, showRateApp() method starts the in-app review flow. The showRateAppFallbackDialog() method acts as fallback method if requestReviewFlow throws an error. This fallback method shows usual material dialog with three buttons to redirect user to playstore app.
Here is the complete code required for in-app review flow.
MainActivity.java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.dialog.MaterialAlertDialogBuilder;
import com.google.android.play.core.review.ReviewInfo;
import com.google.android.play.core.review.ReviewManager;
import com.google.android.play.core.review.ReviewManagerFactory;
import com.google.android.play.core.tasks.Task;
public class MainActivity extends AppCompatActivity {
private ReviewManager reviewManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
reviewManager = ReviewManagerFactory.create(this);
findViewById(R.id.btn_rate_app).setOnClickListener(view -> showRateApp());
}
/**
* Shows rate app bottom sheet using In-App review API
* The bottom sheet might or might not shown depending on the Quotas and limitations
* https://developer.android.com/guide/playcore/in-app-review#quotas
* We show fallback dialog if there is any error
*/
public void showRateApp() {
Task<ReviewInfo> request = reviewManager.requestReviewFlow();
request.addOnCompleteListener(task -> {
if (task.isSuccessful()) {
// We can get the ReviewInfo object
ReviewInfo reviewInfo = task.getResult();
Task<Void> flow = reviewManager.launchReviewFlow(this, reviewInfo);
flow.addOnCompleteListener(task1 -> {
// The flow has finished. The API does not indicate whether the user
// reviewed or not, or even whether the review dialog was shown. Thus, no
// matter the result, we continue our app flow.
});
} else {
// There was some problem, continue regardless of the result.
// show native rate app dialog on error
showRateAppFallbackDialog();
}
});
}
/**
* Showing native dialog with three buttons to review the app
* Redirect user to playstore to review the app
*/
private void showRateAppFallbackDialog() {
new MaterialAlertDialogBuilder(this)
.setTitle(R.string.rate_app_title)
.setMessage(R.string.rate_app_message)
.setPositiveButton(R.string.rate_btn_pos, (dialog, which) -> {
})
.setNegativeButton(R.string.rate_btn_neg,
(dialog, which) -> {
})
.setNeutralButton(R.string.rate_btn_nut,
(dialog, which) -> {
})
.setOnDismissListener(dialog -> {
})
.show();
}
}Testing
To test the in-app review flow, you should have the app approved already on PlayStore. This doesn’t mean the app should be available to public. At least you should have the account ready for Internal Testing or Internal App Sharing.
- You can use Internal Test Track to release the app and test the in-app review flow.
- You can use Internal App Sharing to test the in-app review flow.