We will learn how to create moving pictures on your phone today. It is a wonderful thing to capture a moment. However, what if your ideal image could be animated? What if a static moment in time could have a movement added to it? How awesome would that be? Imagine having a photograph of a waterfall. If the waterfall moved and everything else remained motionless, that would be amazing. Or picture a sunset.
An already stunning composition would get a whole new level if a portion of the image were animated. Use this guide to improve your social media game and produce stunning moving graphics. Show off your editing and photography prowess to your friends.
We will concentrate on only one photo editing app, despite the fact that there are many that allow you to create moving photographs Pixaloop.
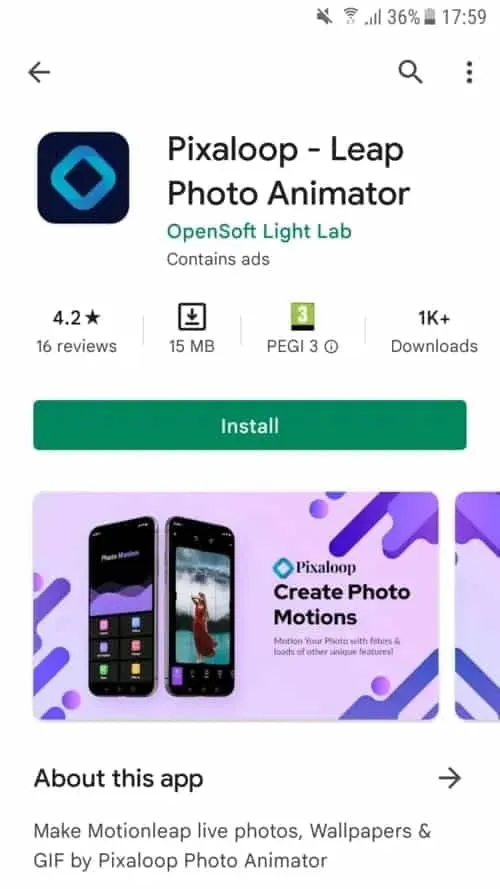
Pixaloop is a free app that is available on both the Apple App Store and Google Play. It enables users to create GIF animation effects, live images, and backgrounds.
It uses their cutting-edge photo animator to give static photographs alive. You have a successful app when you combine that with a simple and user-friendly UI. Let us test this application instead of just discussing it.
Install Pixaloop
Pixaloop is available on the Apple App Store and Google Play Store. I will be downloading and installing it from the Play Store because this demonstration is being done on an Android smartphone.

Choosing an Image
You begin by selecting an image, just like you would with any other image editing program. However, you can also choose to open your camera and take a fresh picture. I let you make that choice. Making moving pictures while on the fly might be entertaining at times. I will be selecting a picture from my collection for the tutorial.

It’s an image I have previously downloaded on my phone.
This is an awesome picture. We are going to be using it to demonstrate how to make moving image using your phone.
Create a moving image on your device
When you launch Pixaloop it looks something like this

Your image can be animated in two different ways. You can either import an existing image or take a new one with your phone’s camera. I will bring mine in.

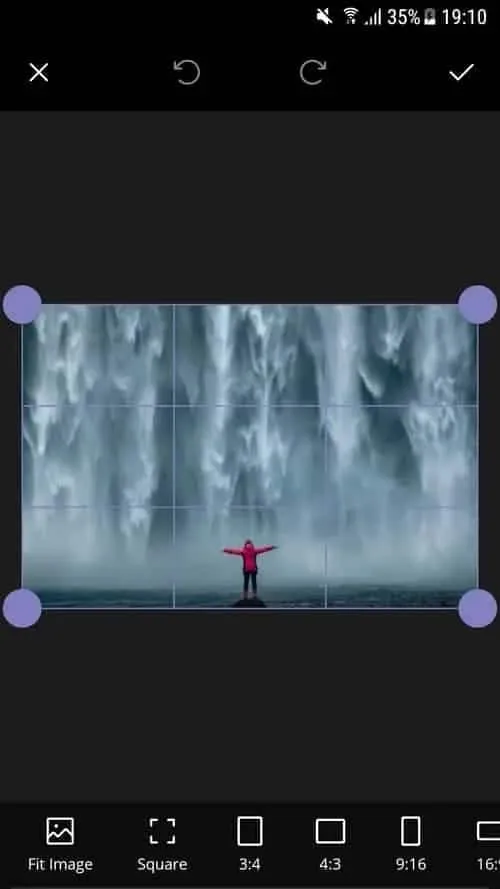
Before applying the motion effect, you can crop the image on the first screen. Cropping your work in advance is a good idea, depending on where you want to publish it.
Personally, I think this works really well. I am not going to perform any cropping. will start working on a motion picture right away.
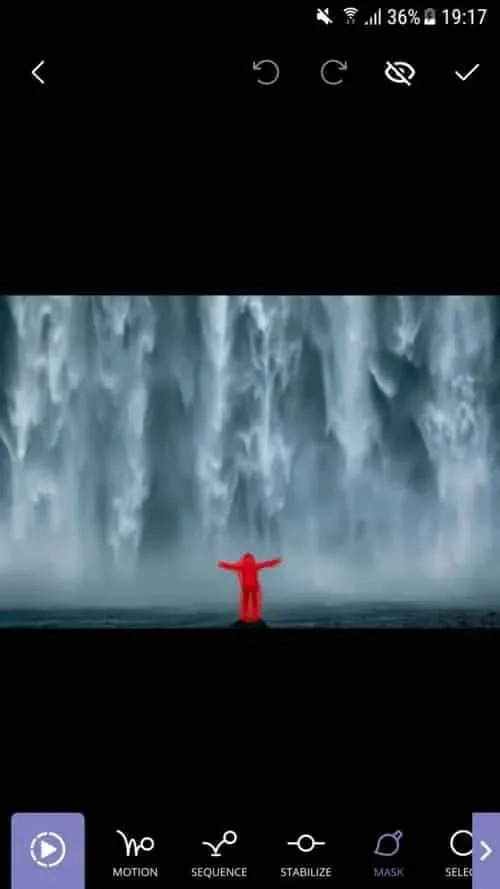
I see a cascading waterfall in this picture, with the figure motionless. This picture will, in my opinion, take on a completely new level if the background is animated.

I also carried out my masking technique on the background. At least a portion of it. I do not want the ground to move either. The moving image does not look nice with it. Simply said, it is not natural. Trial and error is how you go about this procedure.
After making your adjustments, hit the Play button. Proceed to the following step if you are satisfied with the outcome. If not, go back and make all the changes you dislike.

I decided to use Motion Animation for this picture. Clicking the Motion button at the bottom of the screen will activate it. You can specify the animation’s path to the program when this parameter is enabled.
As you can see, I made six pathways, each of which points downhill. I am emulating the course a waterfall would naturally follow.
You can also adjust the waterfall upward if you would like. Using this tool to create a moving image would cause everything to animate in a downward manner. And I mean all of it. I discovered that both the top and bottom are dragged down after playing my clip. I utilized Anchor Points to resolve this problem.
Five anchor points are visible on top of the photograph, and seven anchor points are directly above my ground mask. This keeps the image from moving strangely on the top and bottom. I was happy with the outcome after a few attempts, shifting and adding anchor points.